Portfolio > Développement web / Jago Game
Projet de développement web






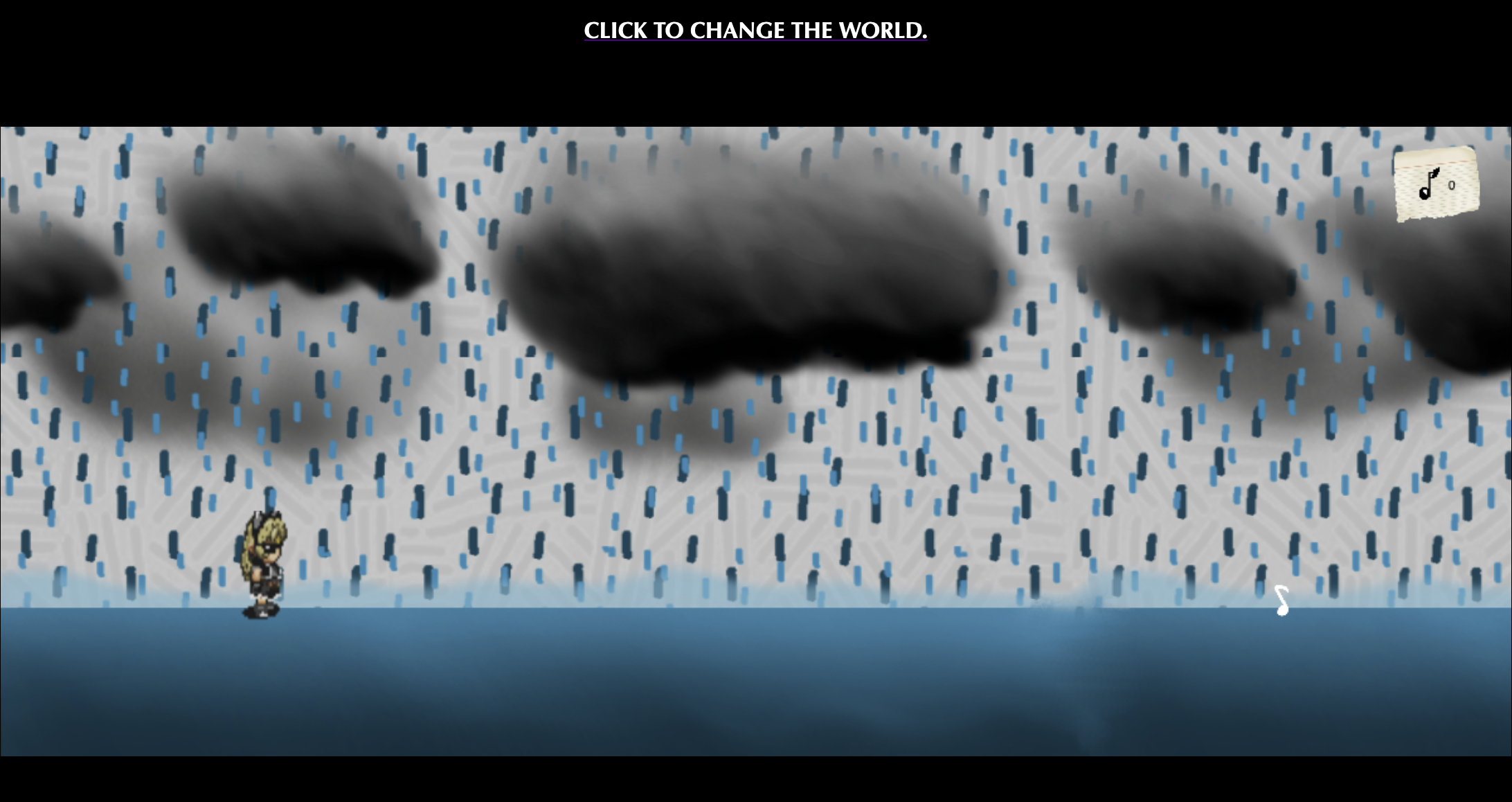
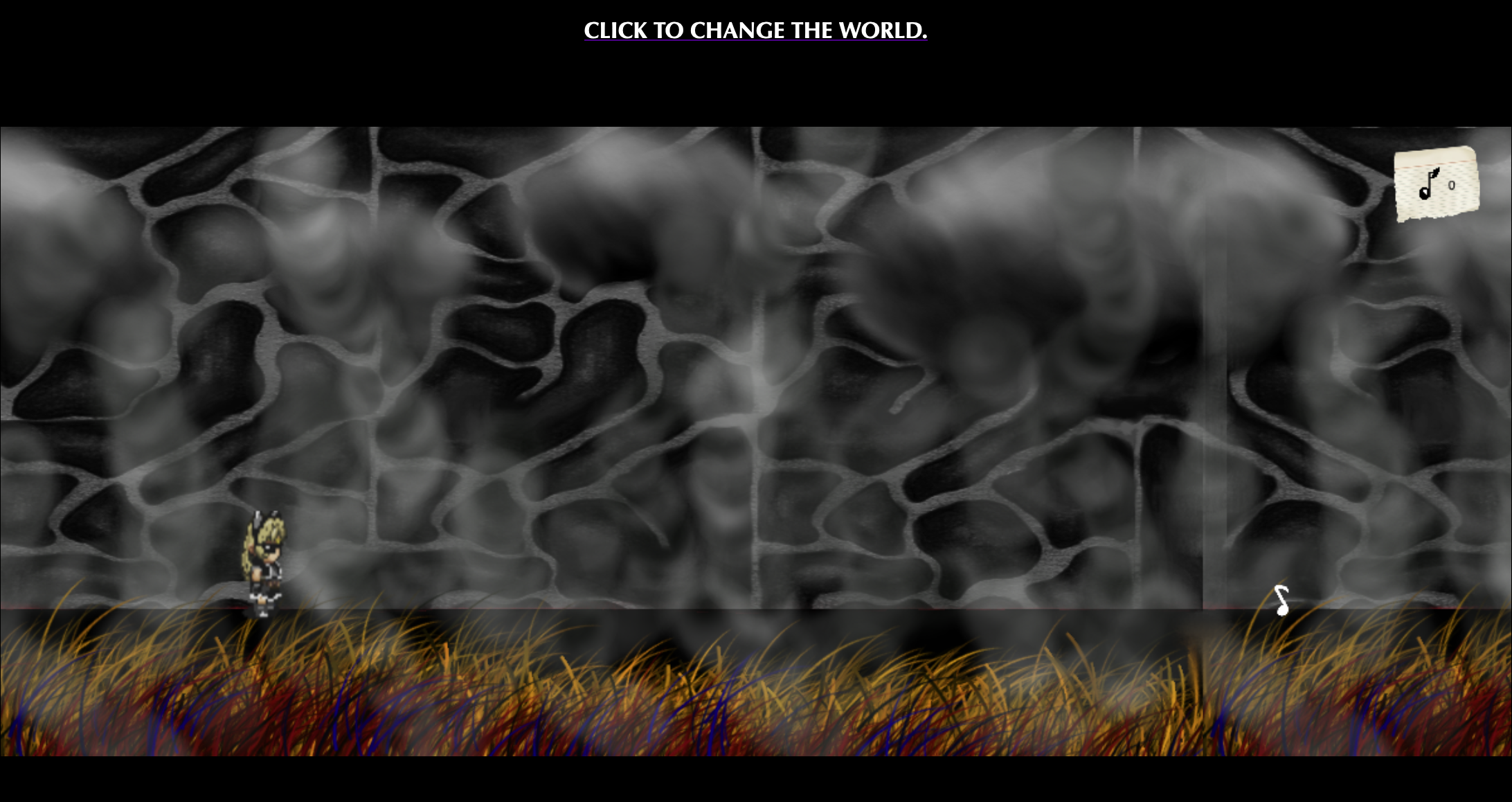
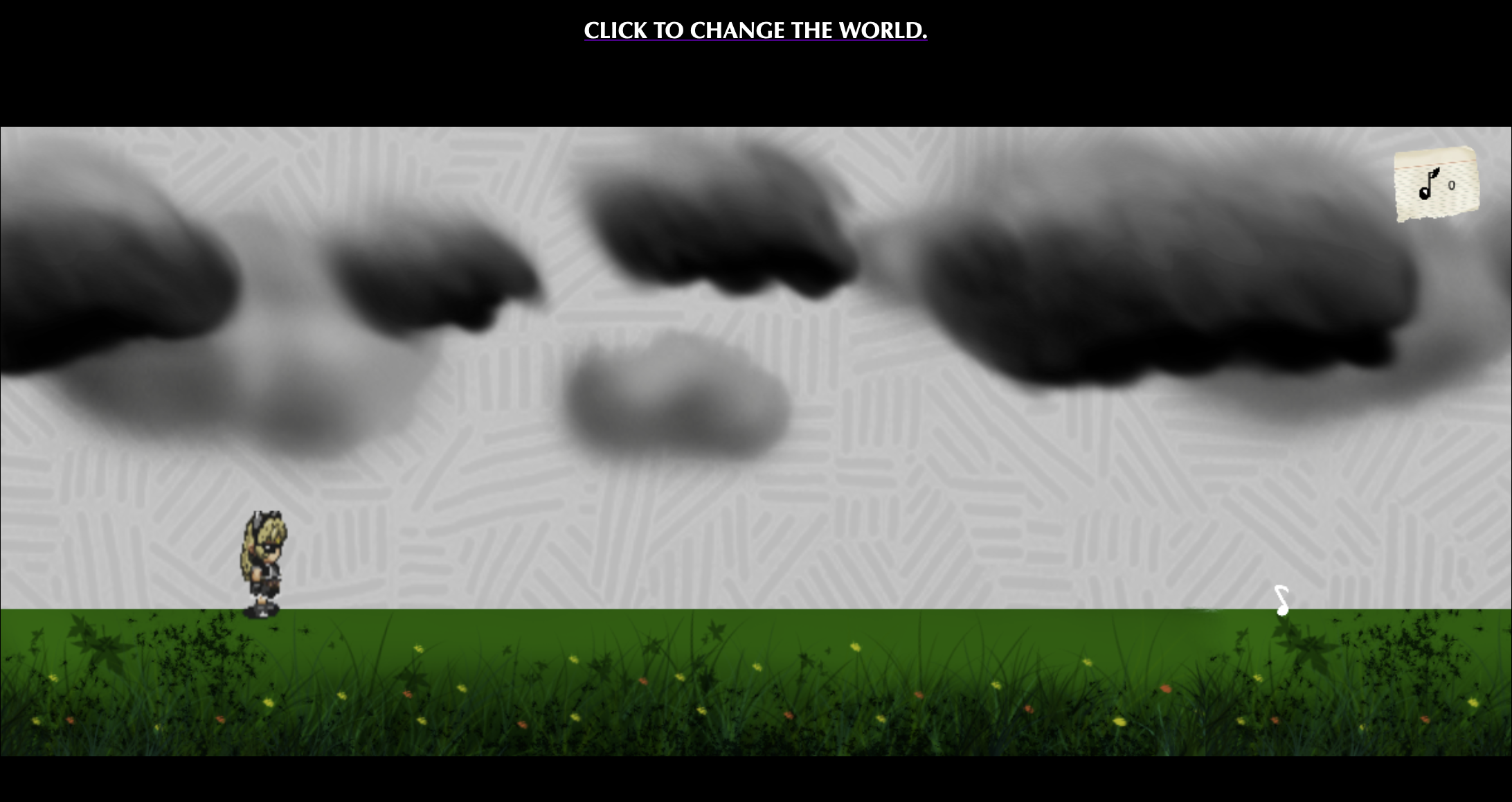
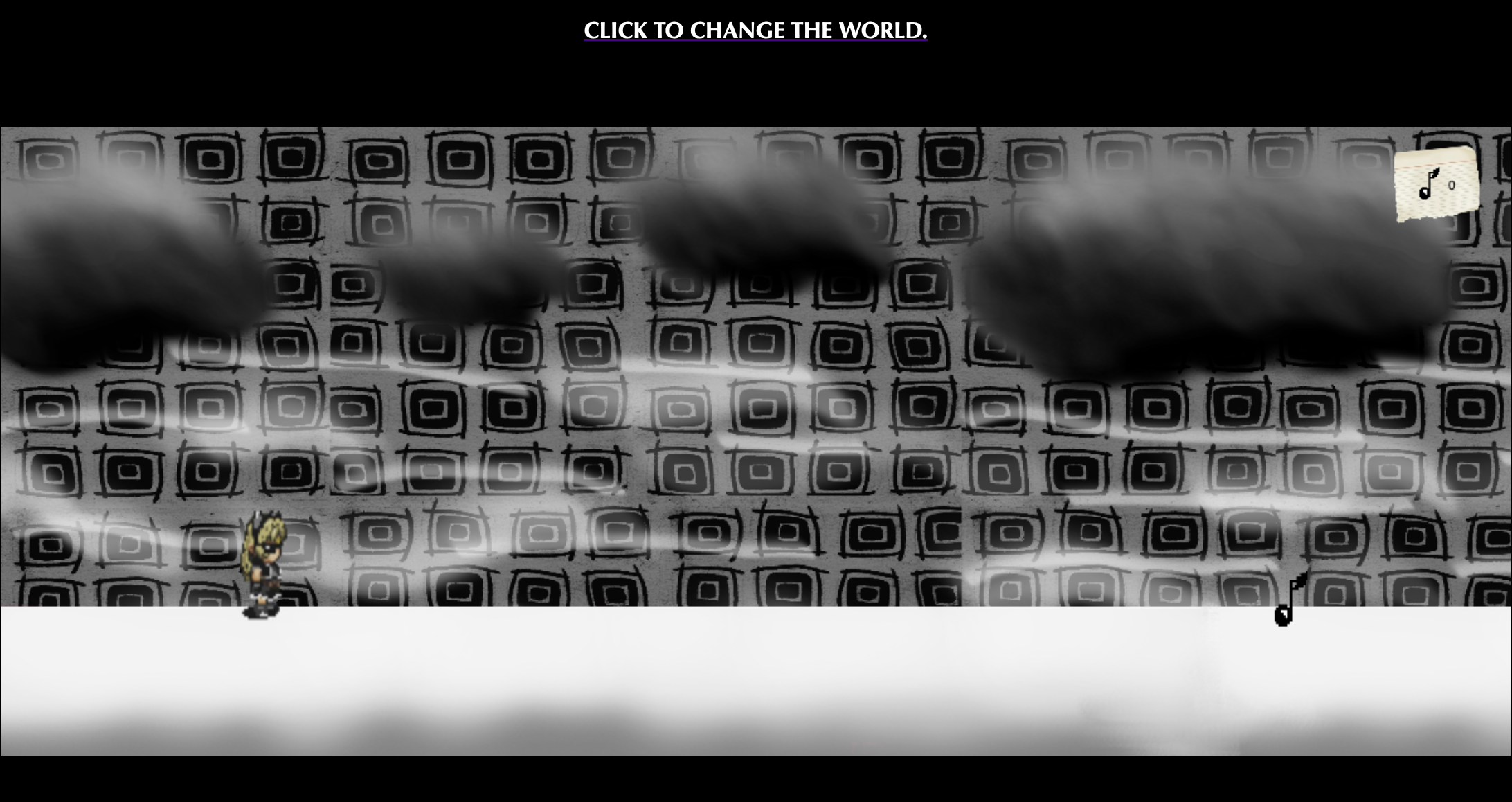
Au tout début j’ai eu beaucoup de difficultés concernant le codage puisque je ne connaissais à présent que le html/css. J’ai donc dû demander de l’aide afin qu’on m’expliques les bases en Javascript afin que je puisse finir par coder toute seule mon jeu. Le temps a aussi été un challenge. La création de ce jeu a été long, d’une part avec la création graphique de l’univers et d’autre part avec la partie développement web.
Compétences du premier niveau : développer
Logiciel : Photoshop
Outil : tablette graphique
Language : JavaScript